第2节,第一个简单的FastAPI服务
1. 第一个FastAPI服务
使用FastAPI框架编写web服务及其简单,创建main.py 文件
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def index():
return {"msg": "Hello World"}
- 第1行代码引入FastAPI类,它为API提供了所有的功能
- 第2行代码创建FastAPI实例对象
- app.get 是一个装饰器,用于装饰index函数,处理path为/ 的请求
- index函数返回一个字典,FastAPI会自动将其转为json字符串
运行这个服务
uvicorn main:app --reload
前面创建的脚本是main.py,创建的FastAPI的实例是app,使用--reload 当脚本发生变化时可以自动加载,想了解uvicorn 如何使用,可以通过
uvicorn --help
来查看uvicorn 所支持的参数,我在windows环境下使用--host 0.0.0.0 ,想让服务器接受其他机器的请求,却提示我没有权限,考虑到生产环境都是在linux 平台,不去纠结是什么原因了,uvicorn 默认使用8000端口,你可以通过--port 来指定服务的端口号, 服务正常启动后会有下列输出
INFO: Will watch for changes in these directories: ['C:\\Users\\zhangdongsheng\\PycharmProjects\\fastdemo']
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
INFO: Started reloader process [18672] using statreload
INFO: Started server process [2172]
INFO: Waiting for application startup.
INFO: Application startup complete.
在浏览器里访问 http://127.0.0.1:8000/, 你将得到如下的返回数据
{"msg":"Hello World"}
如果你想在pycharm 这样的编辑器里直接启动服务,可以这样操作
import uvicorn
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def index():
return {"msg": "Hello World"}
if __name__ == '__main__':
uvicorn.run("main:app", host="127.0.0.1", port=8000, log_level="info")
直接在代码里引入uvicorn,调用其run方法启动服务,这种方法只适用于开发环境,生产环境不可以。
2. 救命的交互式 API 文档
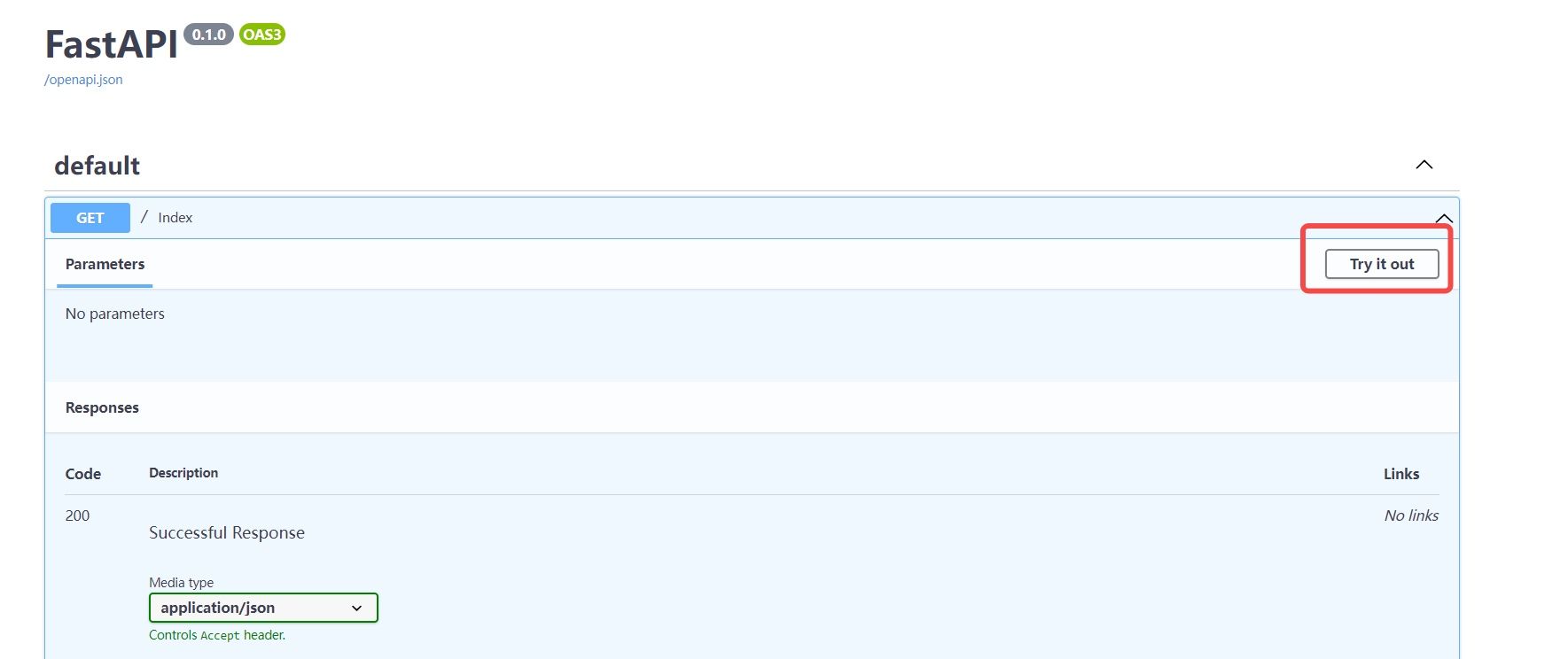
启动服务后,请在浏览器里访问 http://127.0.0.1:8000/docs ,竟然有自动生成的API交互式文档,它是由 Swagger UI 提供的,由于是文档是自动生成,因此大大减轻了工程师编写文档的负担

使用它的Try it out 功能,还可以在线测试API接口。
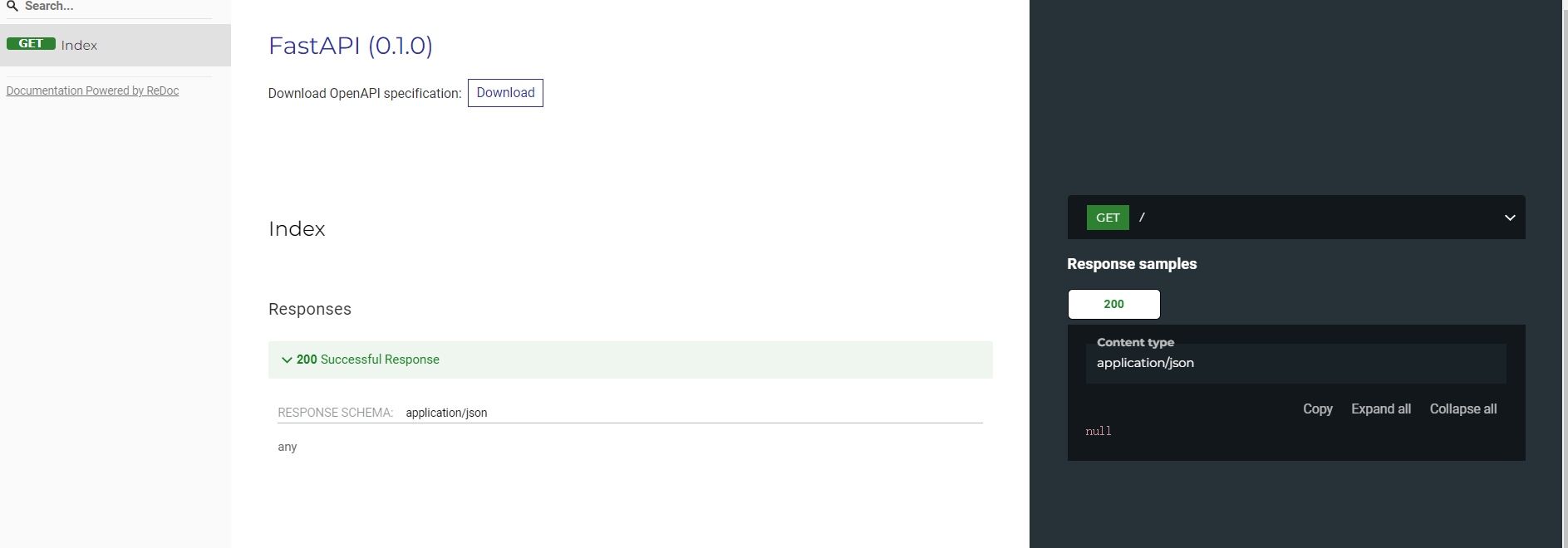
除了Swagger UI , 你还可以选择Redoc, 将地址改为 http://127.0.0.1:8000/redoc

两种文档任你选择。
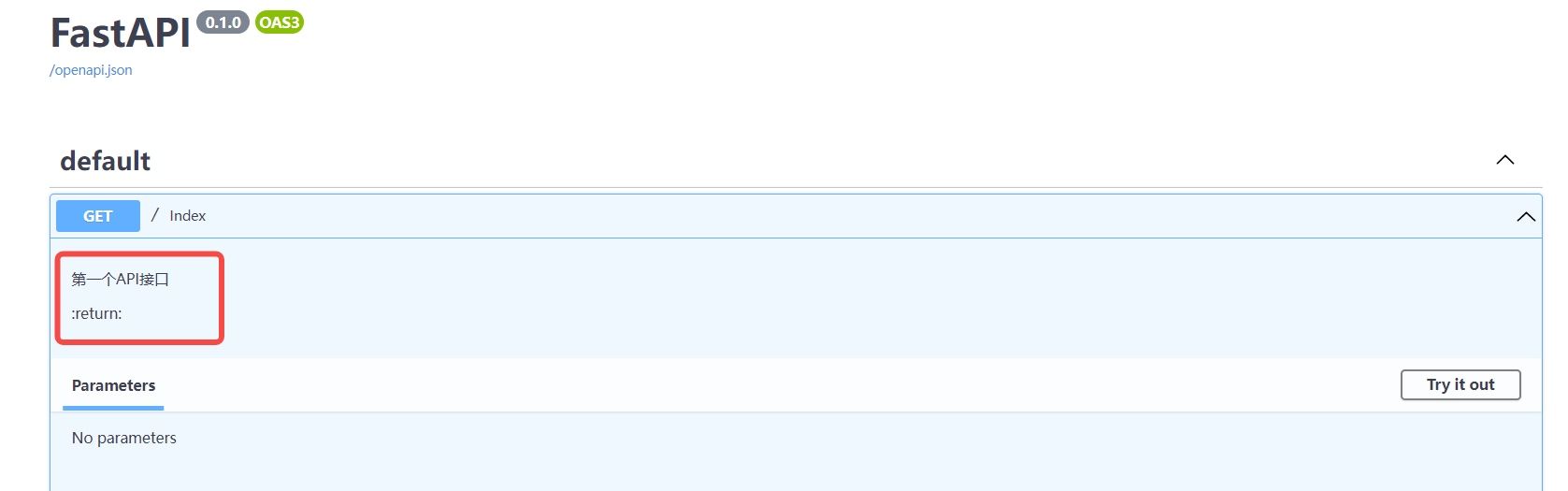
使用交互式API文档,可以降低前后端的沟通成本和不同系统之间的对接成本,相比于规范的写在wiki或者飞书上的API文档,交互是API文档的一大优势就是它可以做到及时更新,现在,我为index函数添加函数文档
@app.get("/")
def index():
"""
第一个API接口 \n
:return:
"""
return {"msg": "Hello World"}
重启服务,或者通过--reload 参数自动重载,再次访问http://127.0.0.1:8000/docs

index的函数文档已经可以在交互式API文档里可见了,代码即文档,还可以在线测试。

扫描关注, 与我技术互动
QQ交流群: 211426309