flask插件之 flask-pagedown,支持markdown的富文本编辑器
1. flask-pagedown
PageDown 一个用来解析和编辑 Markdown 内容的 JavaScript 库,可将 Markdown 转成 HTML 文本,并提供一个编辑器可实时预览生成的 HTML 效果,flask-pagedown 包装集成了PageDown, 配合flask-wtf 提供了一种简单的使用方式,安装方法如下
pip install flask-pagedown
2. 一个简单的示例
2.1 前端页面设计
new.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编写文档</title>
{{ pagedown.html_head() }}
</head>
<body>
<form cation="new_post" method="POST">
{{ form.csrf_token }}
{{ form.pagedown(rows = 30) }}
{{ form.submit }}
</form>
</body>
</html>
前端需要用到两个核心的js,他们是
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/pagedown/1.0/Markdown.Converter.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/pagedown/1.0/Markdown.Sanitizer.min.js"></script>
flask-pagedown 提供的是CDN资源,如果你想使用本地资源,可以将他们下载到你的项目里
2. app.py 后端实现
from flask import Flask, render_template
from flask_pagedown import PageDown
from flask_pagedown.fields import PageDownField
from wtforms import SubmitField
from flask_wtf import FlaskForm
app = Flask(__name__)
pagedown = PageDown(app)
app.secret_key = "hard to guess"
class PageDownFormExample(FlaskForm):
pagedown = PageDownField('输入markdown文档')
submit = SubmitField('提交')
@app.route('/new_post', methods=['GET', 'POST'])
def new_post():
pagedown_form = PageDownFormExample()
if pagedown_form.validate_on_submit():
print(pagedown_form.pagedown.data)
return 'ok'
return render_template('new.html', form=pagedown_form)
if __name__ == '__main__':
app.run(port=5500)
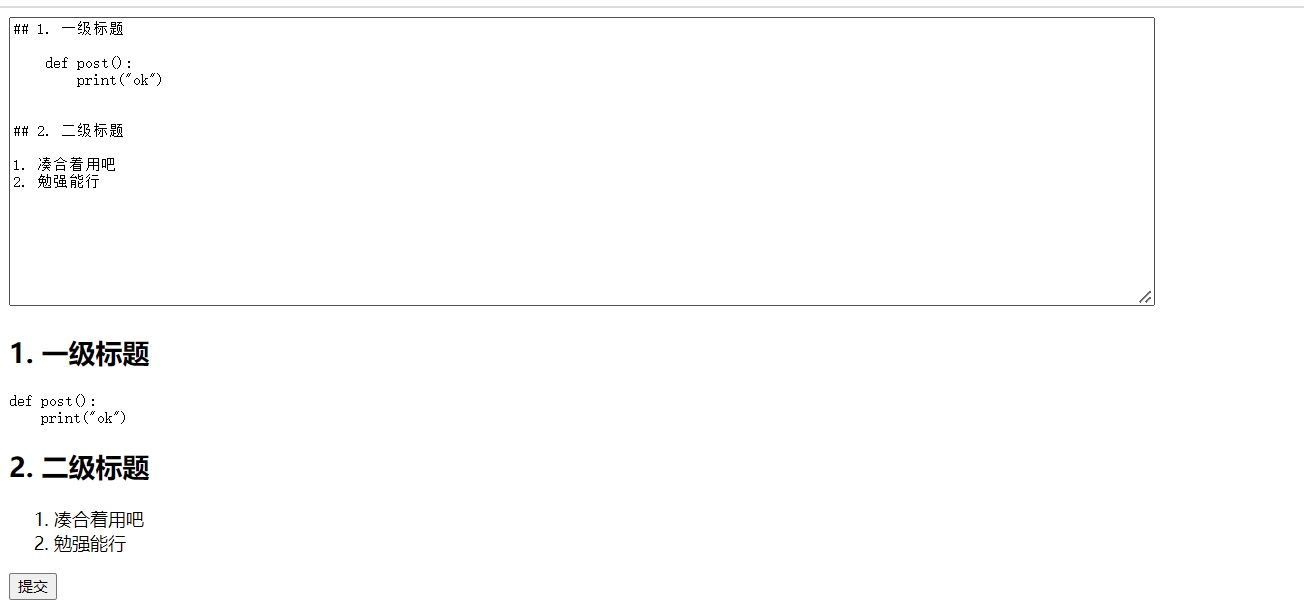
2.3 页面效果

整体来说勉强可用,在编辑框里使用markdown 语法编写文档,在编辑框下面会实时的显示转换后的html内容,缺点是插入代码需要使用4个空格,这种插入代码的方式太不友好,而且没有代码块的高亮显示。
flask-pagedown 对我来说,没有什么使用价值,写一些简单的文档还勉强凑合能用。

扫描关注, 与我技术互动
QQ交流群: 211426309