用python在前端页面写一个计算器
1. brython
Brython(Browser Python)是在浏览器中运行的Python 3的实现,具有 DOM 元素和事件的接口,它的目标是代替javascript。虽然我不认为brython可以替代javascript在前端交互地位,但是,对于并不复杂的页面功能,如果你对学习javascript并不感兴趣,那么可以考虑使用brython。这样,前端后端都可以统一为python语言,应该可以减少一些学习成本。本文将介绍如何用brython在前端实现一个简易的计算器
2. 先制作出网页
不管前端技术如何变革,页面仍然要使用html语言来实现,我们先来制作一个简单的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<style>
*{
font-family: sans-serif;
font-weight: normal;
font-size: 1.1em;
}
td{
background-color: #ccc;
padding: 10px 30px 10px 30px;
border-radius: 0.2em;
text-align: center;
cursor: default;
}
#result{
border-color: #000;
border-width: 1px;
border-style: solid;
padding: 10px 30px 10px 30px;
text-align: right;
}
</style>
<body>
<table>
<tr>
<th colspan="3">
<div id="result">0</div>
</th>
<td>
C
</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>/</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>*</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>-</td>
</tr>
<tr>
<td>0</td>
<td>.</td>
<td>=</td>
<td>+</td>
</tr>
</table>
</body>
</html>
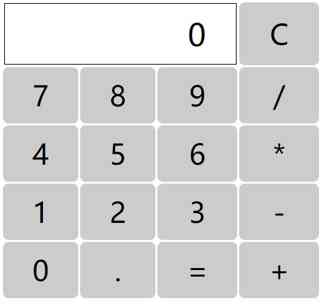
实际运行效果如下

3. 增加brython代码
需要进行三处改动
3.1 引入brython.min.js
使用brython无需进行安装,只需要在页面里引入它的引擎即可
<head>
<meta charset="UTF-8">
<title>计算器</title>
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/brython@3.8.9/brython.min.js">
</script>
</head>
3.2 初始化
<body onload="brython()">
当整个body加载结束后,需要进行python环境的初始化
3.3 处理点击事件
在head 与 body 标签之间增加脚本代码
<script type="text/python">
from browser import document, html
result = document["result"] # 通过id获得控件
def action(event):
element = event.target # 获得被点击的对象
value = element.text # 获得被点击控件的值
if value not in "=C": # C是清零, = 是计算结果, 不属于这两种,那么就正常输入计算表达式
if result.text in ["0", "error"]:
result.text = value
else:
result.text = result.text + value
elif value == "C": # 清零
result.text = "0"
elif value == "=": # 计算结果
try:
result.text = eval(result.text)
except:
result.text = "error"
for button in document.select("td"):
button.bind("click", action)
</script>
为每一个td标签绑定一个点击事件,根据被点击的td标签的值进行相应的处理,现在,直接在浏览器里打开编辑好的页面,就可以使用计算器了。

扫描关注, 与我技术互动
QQ交流群: 211426309